
3 Tips and Tools for Enhancing the WooCommerce User Experience
You can spend a lot of time creating your products and eCommerce website. However, if your WooCommerce site doesn’t provide a positive User Experience (UX), it can lead to you missing out on potential customers and sales.
The good news is that there are plenty of tips, tools, and tactics you can use to enhance the UX for your visitors. By prioritizing these factors, you can boost the success of your site and, ultimately, your business.
In this post, we’ll cover the importance of providing a smooth UX in eCommerce. Then we’ll offer tips for improving the UX of WooCommerce stores. Let’s jump in!
The Importance of Providing a Smooth UX in ECommerce
A website’s User Experience (UX) is a measure of how well the site meets the needs of its users. It is important because it can determine whether or not your website is successful in achieving its goals.
There are many factors that contribute to a website’s UX, such as its:
- Design
- Content
- Navigation
- Overall usability
When it comes to eCommerce, UX is even more essential than ever. People are becoming increasingly used to buying things online, and they expect the process to be easy and enjoyable. If your WooCommerce site has a poor UX, it will be difficult for people to use, and they may just give up and go to another site.
On the other hand, if you have a smooth WooCommerce UX, people will be able to easily find what they’re looking for, purchase items, and checkout with ease. This will lead to more sales and happier customers.
3 Tips and Tools for Enhancing the WooCommerce User Experience
It is important for website owners and developers to focus on creating a positive UX for their users. There are many ways to do this. Below are three tips and tools you can use to enhance the WooCommerce UX.
1. Use a High-quality, Responsive WooCommerce Theme
When you use a responsive WooCommerce theme, your site will be automatically optimized for all devices, including mobile phones and tablets. This is critical because more and more people are using these devices to shop online.
If your website is not optimized for mobile, it will likely have a poor UX, as people will have difficulty navigating it and finding what they’re looking for. A responsive WooCommerce theme will ensure that your site looks great and functions well on all devices, providing a better experience for your users.
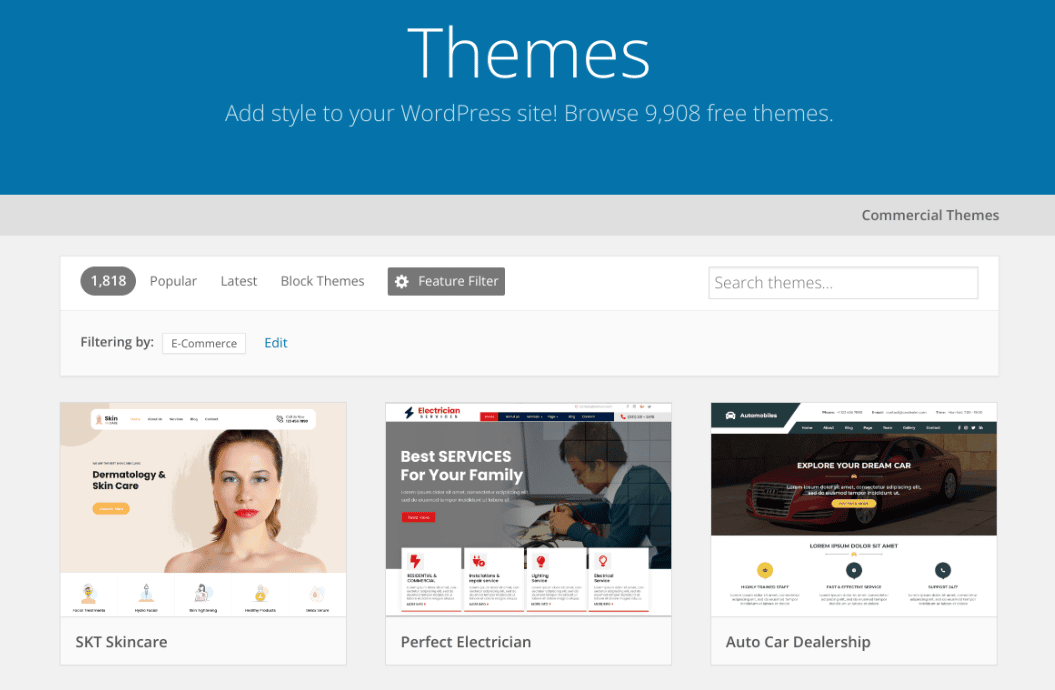
There are plenty of options you can choose from in the WordPress Themes Directory:

You can also sort them by eCommerce themes. Simply select Feature Filter, followed by E-Commerce.
2. Create a Simple Checkout Process
The checkout process is one of the most important aspects of WooCommerce UX. This is because it is the final step in the purchasing process, and if it is not done right, people may abandon their carts and never come back to your site.
A seamless checkout process should be quick, easy, and secure. People should be able to purchase items without having to create an account, and they should feel confident that their personal information is safe.
In addition, the checkout process should be visually appealing. This means that it should be designed in a way that is easy on the eyes and easy to understand. People should not have to search for the button to click to complete their purchase; it should be obvious and within reach.
One way to streamline your checkout process is to create a one-page checkout. It’s also smart to offer multiple payment gateways so customers can choose the one that’s most convenient for them.
3. Install Plugins that Streamline the Shopping Experience
WooCommerce is a powerful eCommerce solution. However, to really take your online store (and its UX) to the next level, we recommend installing a couple of extensions that help enhance and expand your shop’s functionality.
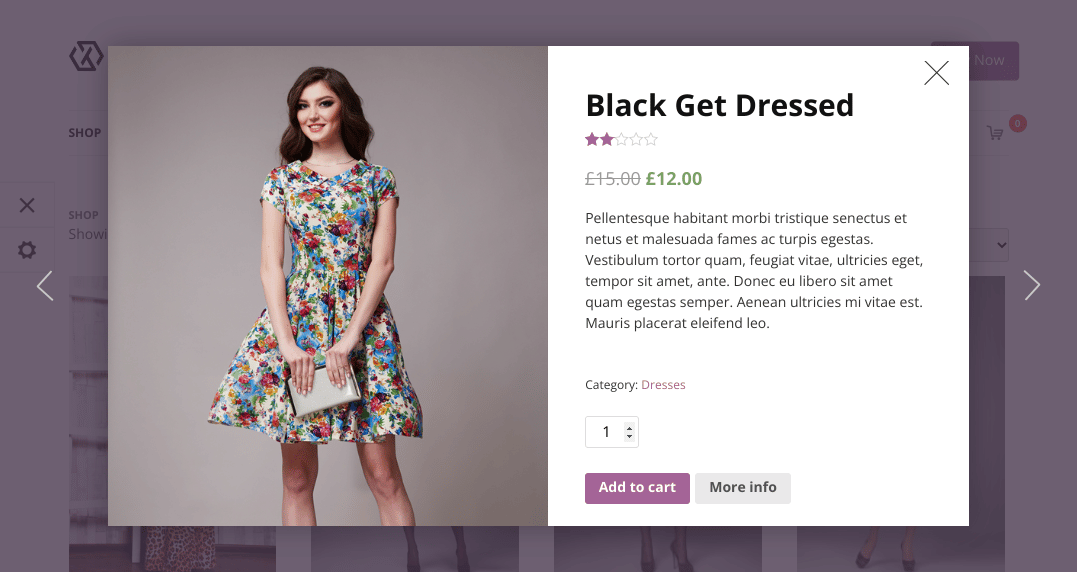
For example, Quick View for WooCommerce is a robust tool that you can use to add an interactive quick view modal to your product pages:

With smooth animation, your visitors will be able to quickly access and obtain the key product information without having to navigate to the full product page. This lets users easily navigate between products to help make their buying decisions easier.
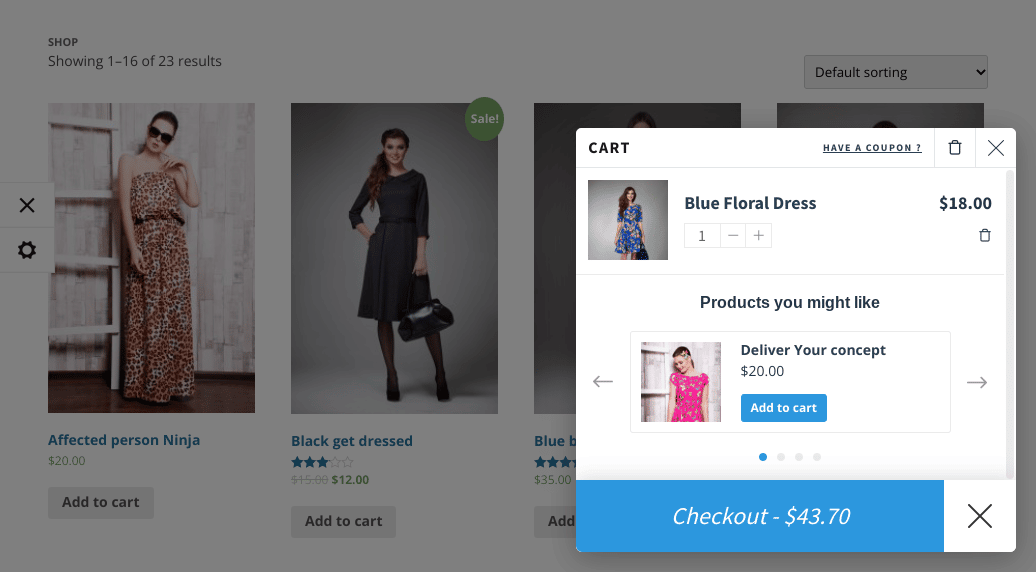
Another must-have WooCommerce plugin is our Floating Cart for WooCommerce:

This premium tool can enhance your WooCommerce UX by encouraging shoppers to click on the Checkout button and complete their purchases. On top of reducing cart abandonment, it can also help you increase conversions and make your site look more aesthetically pleasing and professional.
Conclusion
A website with a poor UX will be difficult to use, confusing, and frustrating for users. This will result in fewer people using the site, and may even cause them to leave altogether. On the other hand, a website with a great UX will be easy to use, intuitive, and enjoyable for users.
As we discussed in this post, three tips you can use for enhancing the WooCommerce UX include:
- Use a high-quality, responsive WooCommerce theme.
- Create a simple checkout process.
- Install plugins that streamline the shopping experience, such as Quick View and Floating Cart.
Do you have any questions about enhancing the WooCommerce UX? Let us know in the comments section below!
Image Credit: Pexels.

